正規表現の話~perlがAll I Wantを翻訳(?)するとどうなるのか~
こんばんは。瀬野です。
正規表現を勉強してます。
さて、perlで避けて通れない正規表現で面白いことが出来たので書いておきます。
唐突ですが、昔flash全盛期の頃にAll I Wantという曲が流行ったのを覚えてますでしょうか?
知ってる方は友達になれそうですので今度飲みに行きましょう。知らない奴は聞け。オフスプは良いぞ
ちなみにこんな曲です
www.youtube.com
lyrics(歌詞)を正規表現でperlくんが翻訳暗号化したものがこちらです。
#! /usr/bin/env perl use strict; use warnings; my $ofsply = ### 著作権の都合により歌詞削除 ### ."\n\n"; $ofsply =~ tr[a-mn-zA-MN-z][n-za-mN-ZA-M]; print "\n"; print "All I want The Offspring"."\n"; print "~Encryptipted by perl~"."\n\n"; print $ofsply;
以下、出力結果です。
All I want The Offspring ~Encryptipted by perl~ Qnl nsgre qnl lbhe ubzr yvsr'f n jerpx Gur cbjref gung or whfg Oerngur qbja lbhe arpx Lbh trg ab erfcrpg Lbh trg ab eryvrs Lbh tbggn fcrnx hc Naq lryy bhg lbhe cvrpr Fb onpx bss lbhe ehyrf Onpx bss lbhe wvir Pnhfr V'z fvpx bs abg yvivat Gb fgnl nyvir Yrnir zr nybar V'z abg nfxvat n ybg V whfg qba'g jnag gb or pbagebyyrq Gung'f nyy V jnag Nyy V jnag lnlnlnlnln!
これもう発音不可能ですねきっと。
また一つperlの面白さに触れた日になりました。
続きはまた次回。
番外:アライさんまたやってしまったねぇ~
おはようございます。瀬野です。
朝からの更新です。
さっきやってしまったことメモ
#! /usr/bin/env perl use strict; use warnings; #HTML本体の出力 print "<html>\n"; print "<body>\n"; print "<p>CGIの世界へようこそ!</p>\n"; print "</body>\n"; print "</html>\n";
perl hello.pl > hello.pl
hello.plを開く
>全消し<
正しくは
perl hello.pl > hello.html
<html> <body> <p>CGIの世界へようこそ!</p> </body> </html>
正しくhtmlが錬成出力されました。

テーブルを作る話(超うすあじ)
瀬野です。
今日はなんかやる気ないです。
内容も薄いです。
とりあえずテーブルのコードだけ
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>太陽系の惑星</title> <link rel="stylesheet" type="text/css" href="table_style.css"> </head> <body> <table> <colgroup span="1"></colgroup> <colgroup> <col class="semi-major"> <col class="radius"> </colgroup> <caption><big>表1.太陽系の惑星</big></caption> <thead> <tr><th>惑星名</th><th>軌道長判定<br><small>(天文単位)</small></th><th>直径<br><small>(地球=1)</small></th></tr> </thead> <tbody> <tr><td>水星</td><td>0.387</td><td>0.38</td></tr> <tr><td>金星</td><td>0.723</td><td>0.95</td></tr> <tr><td>地球</td><td>1.000</td><td>1.00</td></tr> <tr><td>火星</td><td>1.524</td><td>0.53</td></tr> <tr><td>木星</td><td>5.203</td><td>11.21</td></tr> <tr><td>土星</td><td>9.555</td><td>9.41</td></tr> <tr><td>天王星</td><td>19.19</td><td>4.01</td></tr> <tr><td>海王星</td><td>30.11</td><td>3.88</td></tr> </tbody> <tfoot> <tr><td>最大値</td><td>30.11</td><td>11.21</td></tr> </tfoot> </table> </body> </html>
あとCSS
table{ border-collapse: collapse; text-align: center; font-family: sans-serif; } th,td{ padding: 0.3em 0.7em; border: 1px solid darkgoldenrod; } th { color: white; background-color: saddlebrown; } th:first-child{ background-color: maroon; } tbody tr:nth-child(2n+1) td{ background-color: ivory; } tbody tr:nth-child(2n) td{ background-color: cornsilk; } tfoot td { background-color: wheat; }
出来たのはこちら

これをperlで書いて複製するにはどうすればいいのかなー。ちょっとやってみます。
【追記】
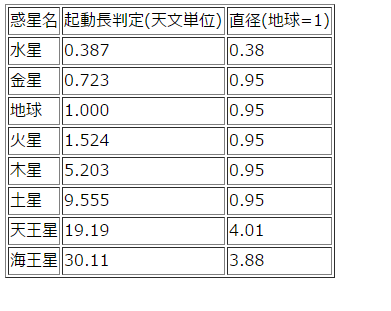
出来ました。
#! /usr/bin/env perl use strict; use warnings; #惑星のテーブルデータ my @data = ( '惑星名:起動長判定(天文単位):直径(地球=1)', '水星:0.387:0.38', '金星:0.723:0.95', '地球:1.000:0.95', '火星:1.524:0.95', '木星:5.203:0.95', '土星:9.555:0.95', '天王星:19.19:4.01', '海王星:30.11:3.88', ); #html化して表示 print "<html><table border=\"1\">\n"; my $num = 0; foreach(0..8){ my @table = split(/:/, $data[$num]); print "<tr><td>$table[0]</td><td>$table[1]</td><td>$table[2]</td></tr>\n"; $num++; } print "</table></html>\n";

続きはまた次回。
index.htmlが狂った話
こんばんは。瀬野です。
緊急事態です。

作ってるページが狂いました。
ちなみに今のコードです。
index.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Cosmos</title> <link rel="stylesheet" href ="cosmos_style.css" href="text/css"> </style> </head> <body> <!-- コンテナ --> <div id = "container"> <!-- ヘッダ --> <header> <h1>Cosmos</h1> <p>宇宙の神秘に触れてみよう</p> </header> <!-- コンテンツ --> <div id = "content"> <!-- メニュー --> <nav> <ul id="menu"> <li><a href="./toppage.html" target="maincontent">トップページ</a></li> <li><a href="./profile.html" target="maincontent">プロフィール</a></li> <li><a href="./planets.html" target="maincontent">太陽系の惑星</a></li> <li><a href="./moonlight2.html" target="maincontent">月の光</a></li> <li><a href="./my_favorite.html" target="maincontent">リンク</a></li> </ul> </nav> <!-- メインコンテンツ --> <main class="inline"> <iframe id="maincontent" name="maincontent" src="./toppage.html"> </iframe> </main> </div> <!-- フッタ --> <footer> <hr> <p>Copyright (C) Seno nanigashi, All rights reserved.</p> </footer> </div> </body> </html>
以下、バグった原因のページ(コピペして入れ込んだのが原因)
toppage.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Cosmos</title> <link rel="stylesheet" href ="cosmos_style.css" href="text/css"> </style> </head> <body> <!-- コンテナ --> <div id = "container"> <!-- ヘッダ --> <header> <h1>Cosmos</h1> <p>宇宙の神秘に触れてみよう</p> </header> <!-- コンテンツ --> <div id = "content"> <!-- メニュー --> <nav> <ul id="menu"> <li><a href="./toppage.html" target="maincontent">トップページ</a></li> <li><a href="./profile.html" target="maincontent">プロフィール</a></li> <li><a href="./planets.html" target="maincontent">太陽系の惑星</a></li> <li><a href="./moonlight2.html" target="maincontent">月の光</a></li> <li><a href="./my_favorite.html" target="maincontent">リンク</a></li> </ul> </nav> <!-- メインコンテンツ --> <main class="inline"> <iframe id="maincontent" name="maincontent" src="./toppage.html"> </iframe> <section> <h2>Cosmosについて</h2> <p>太古の昔から、人類は夜瞬く星々を見て様々なことを考えてきました。この宇宙には果てがあるのか。この宇宙はいつ始まったのか。宇宙の星々には我々と同じような生命体が存在するのか。そして、われわれとは何なのか。現代科学の発達によって、宇宙に関する知識は100年前とは比べようもないほど豊かになりました。しかし一方で、精密な観測の結果により、ダークマターの存在や宇宙の加速膨張など、現代科学では説明のつかないことも現れてきています。宇宙は、人類にとっていつまでも神秘に満ちた探求の対象であるに違いありません。</p> <p>このサイトでは、こうした宇宙に関する様々な話題を取り上げていきます。</p> </section> </main> </div> <!-- フッタ --> <footer> <hr> <p>Copyright (C) Seno nanigashi, All rights reserved.</p> </footer> </div> </body> </html>
見る人が見ればぶん殴られると思うのですが、コンテナからメインコンテンツ直前まで全部要らない子ですね。
修正します。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Cosmos</title> <link rel="stylesheet" href ="cosmos_style.css" href="text/css"> </head> <body> <!-- メインコンテンツ --> <main> <section> <h2>Cosmosについて</h2> <p>太古の昔から、人類は夜瞬く星々を見て様々なことを考えてきました。この宇宙には果てがあるのか。この宇宙はいつ始まったのか。宇宙の星々には我々と同じような生命体が存在するのか。そして、われわれとは何なのか。現代科学の発達によって、宇宙に関する知識は100年前とは比べようもないほど豊かになりました。しかし一方で、精密な観測の結果により、ダークマターの存在や宇宙の加速膨張など、現代科学では説明のつかないことも現れてきています。宇宙は、人類にとっていつまでも神秘に満ちた探求の対象であるに違いありません。</p> <p>このサイトでは、こうした宇宙に関する様々な話題を取り上げていきます。</p> </section> </main> </body> </html>
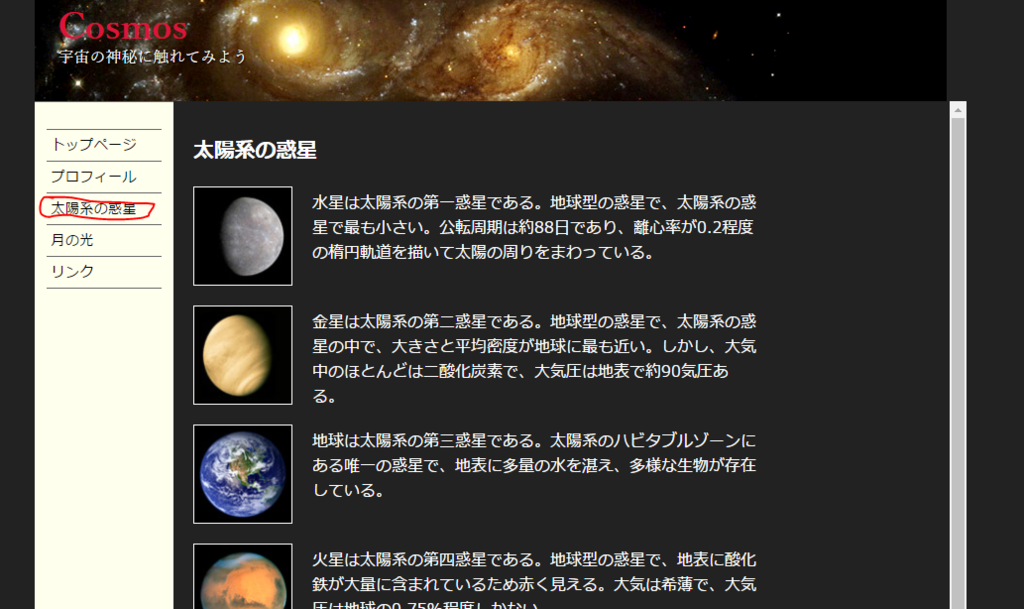
ちゃんと表示されました。

左のメニューをクリックすると、今まで作ったページが出ます。

ほい。

ほい。

…サーセン。プロフィールとリンクは今日一日で間に合いませんでした。
買い物行ってたんだもんしょうがないじゃん!
暫定的に工事中とだけしました。
いつか作ります。予定は未定
perlでテキスト読み込んでHTMLファイルを生成する話
こんばんは。本日2回目の更新、瀬野です。
今回はperlでHTMLファイルを作ってみました。
このプログラムに
makehtml.pl
#! /usr/bin/env perl use strict; use warnings; my %keyword = ( '----' => '<hr>', '-mail' => '<a href="mailto:seno@hoge.com">hoge.com</a>', '-home' => '<a href="http://www.seno.com/">http://www.seno.com/</a>', '-notice' => 'リンクはご自由に。フィードバックはお気軽に。', ); if (@ARGV == 0) { #引数が何もなかったので、使い方を表示して終了 print "Usage: perl makehtml.pl input.txt > output.html"; exit(-1); } print "<html>\n"; foreach my $file (@ARGV){ open(FILE, $file) or die "$!"; while (my $line = <FILE>){ chomp($line); if ($line =~ /^\*\*(.*)/){ print "<h2>$1</h2>\n"; }elsif ($line =~/^\*(.*)/){ print "<center><h1>$1</h1></center>\n"; }elsif (exists($keyword{$line})){ print "$keyword{$line}\n"; }else{ print "$line\n"; } } close(FILE); } print "</html>\n";
こいつを読み込ませて、HTMLファイルを生成します。
*私のページヘようこそ ---- **こんにちは こんにちは!私のページへようこそ。 このページは、 -home です。 ---- *自己紹介 私は瀬野某と言います。どうぞよろしく。 ---- *メール待ってます あなたからのメールをお待ちしています。 メールアドレスは、 -mail です。 ---- -home ---- -notice
実際に生成されたHTMLファイルをwebブラウザで見ると、こんな感じになります。

これをCSSで飾りつけしたり、他のページ作るときのひな型にしても面白そうですね。
続きはまた次回。
明日は、サンプルサイトの他ページを一気に作っていこうと思います。
TOPページを作る話
こんばんは。瀬野です。
今日も休みデース!イエーイ!
senobro.hatenablog.com
昨日の続きです。
今日はTOPページを作成しました。
あ、HTMLは省略します。どうせサーバに置いて公開したら見れるようになるし。

メニュー左の[月の光]というところをクリックしたら、昨日書いたページに飛べるようになってます。
ちゃんとPerlも進捗あるので、続きはまた次回