番外:アライさんまたやってしまったねぇ~
おはようございます。瀬野です。
朝からの更新です。
さっきやってしまったことメモ
#! /usr/bin/env perl use strict; use warnings; #HTML本体の出力 print "<html>\n"; print "<body>\n"; print "<p>CGIの世界へようこそ!</p>\n"; print "</body>\n"; print "</html>\n";
perl hello.pl > hello.pl
hello.plを開く
>全消し<
正しくは
perl hello.pl > hello.html
<html> <body> <p>CGIの世界へようこそ!</p> </body> </html>
正しくhtmlが錬成出力されました。

テーブルを作る話(超うすあじ)
瀬野です。
今日はなんかやる気ないです。
内容も薄いです。
とりあえずテーブルのコードだけ
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>太陽系の惑星</title> <link rel="stylesheet" type="text/css" href="table_style.css"> </head> <body> <table> <colgroup span="1"></colgroup> <colgroup> <col class="semi-major"> <col class="radius"> </colgroup> <caption><big>表1.太陽系の惑星</big></caption> <thead> <tr><th>惑星名</th><th>軌道長判定<br><small>(天文単位)</small></th><th>直径<br><small>(地球=1)</small></th></tr> </thead> <tbody> <tr><td>水星</td><td>0.387</td><td>0.38</td></tr> <tr><td>金星</td><td>0.723</td><td>0.95</td></tr> <tr><td>地球</td><td>1.000</td><td>1.00</td></tr> <tr><td>火星</td><td>1.524</td><td>0.53</td></tr> <tr><td>木星</td><td>5.203</td><td>11.21</td></tr> <tr><td>土星</td><td>9.555</td><td>9.41</td></tr> <tr><td>天王星</td><td>19.19</td><td>4.01</td></tr> <tr><td>海王星</td><td>30.11</td><td>3.88</td></tr> </tbody> <tfoot> <tr><td>最大値</td><td>30.11</td><td>11.21</td></tr> </tfoot> </table> </body> </html>
あとCSS
table{ border-collapse: collapse; text-align: center; font-family: sans-serif; } th,td{ padding: 0.3em 0.7em; border: 1px solid darkgoldenrod; } th { color: white; background-color: saddlebrown; } th:first-child{ background-color: maroon; } tbody tr:nth-child(2n+1) td{ background-color: ivory; } tbody tr:nth-child(2n) td{ background-color: cornsilk; } tfoot td { background-color: wheat; }
出来たのはこちら

これをperlで書いて複製するにはどうすればいいのかなー。ちょっとやってみます。
【追記】
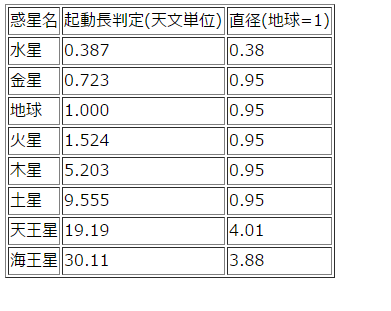
出来ました。
#! /usr/bin/env perl use strict; use warnings; #惑星のテーブルデータ my @data = ( '惑星名:起動長判定(天文単位):直径(地球=1)', '水星:0.387:0.38', '金星:0.723:0.95', '地球:1.000:0.95', '火星:1.524:0.95', '木星:5.203:0.95', '土星:9.555:0.95', '天王星:19.19:4.01', '海王星:30.11:3.88', ); #html化して表示 print "<html><table border=\"1\">\n"; my $num = 0; foreach(0..8){ my @table = split(/:/, $data[$num]); print "<tr><td>$table[0]</td><td>$table[1]</td><td>$table[2]</td></tr>\n"; $num++; } print "</table></html>\n";

続きはまた次回。
index.htmlが狂った話
こんばんは。瀬野です。
緊急事態です。

作ってるページが狂いました。
ちなみに今のコードです。
index.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Cosmos</title> <link rel="stylesheet" href ="cosmos_style.css" href="text/css"> </style> </head> <body> <!-- コンテナ --> <div id = "container"> <!-- ヘッダ --> <header> <h1>Cosmos</h1> <p>宇宙の神秘に触れてみよう</p> </header> <!-- コンテンツ --> <div id = "content"> <!-- メニュー --> <nav> <ul id="menu"> <li><a href="./toppage.html" target="maincontent">トップページ</a></li> <li><a href="./profile.html" target="maincontent">プロフィール</a></li> <li><a href="./planets.html" target="maincontent">太陽系の惑星</a></li> <li><a href="./moonlight2.html" target="maincontent">月の光</a></li> <li><a href="./my_favorite.html" target="maincontent">リンク</a></li> </ul> </nav> <!-- メインコンテンツ --> <main class="inline"> <iframe id="maincontent" name="maincontent" src="./toppage.html"> </iframe> </main> </div> <!-- フッタ --> <footer> <hr> <p>Copyright (C) Seno nanigashi, All rights reserved.</p> </footer> </div> </body> </html>
以下、バグった原因のページ(コピペして入れ込んだのが原因)
toppage.html
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Cosmos</title> <link rel="stylesheet" href ="cosmos_style.css" href="text/css"> </style> </head> <body> <!-- コンテナ --> <div id = "container"> <!-- ヘッダ --> <header> <h1>Cosmos</h1> <p>宇宙の神秘に触れてみよう</p> </header> <!-- コンテンツ --> <div id = "content"> <!-- メニュー --> <nav> <ul id="menu"> <li><a href="./toppage.html" target="maincontent">トップページ</a></li> <li><a href="./profile.html" target="maincontent">プロフィール</a></li> <li><a href="./planets.html" target="maincontent">太陽系の惑星</a></li> <li><a href="./moonlight2.html" target="maincontent">月の光</a></li> <li><a href="./my_favorite.html" target="maincontent">リンク</a></li> </ul> </nav> <!-- メインコンテンツ --> <main class="inline"> <iframe id="maincontent" name="maincontent" src="./toppage.html"> </iframe> <section> <h2>Cosmosについて</h2> <p>太古の昔から、人類は夜瞬く星々を見て様々なことを考えてきました。この宇宙には果てがあるのか。この宇宙はいつ始まったのか。宇宙の星々には我々と同じような生命体が存在するのか。そして、われわれとは何なのか。現代科学の発達によって、宇宙に関する知識は100年前とは比べようもないほど豊かになりました。しかし一方で、精密な観測の結果により、ダークマターの存在や宇宙の加速膨張など、現代科学では説明のつかないことも現れてきています。宇宙は、人類にとっていつまでも神秘に満ちた探求の対象であるに違いありません。</p> <p>このサイトでは、こうした宇宙に関する様々な話題を取り上げていきます。</p> </section> </main> </div> <!-- フッタ --> <footer> <hr> <p>Copyright (C) Seno nanigashi, All rights reserved.</p> </footer> </div> </body> </html>
見る人が見ればぶん殴られると思うのですが、コンテナからメインコンテンツ直前まで全部要らない子ですね。
修正します。
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>Cosmos</title> <link rel="stylesheet" href ="cosmos_style.css" href="text/css"> </head> <body> <!-- メインコンテンツ --> <main> <section> <h2>Cosmosについて</h2> <p>太古の昔から、人類は夜瞬く星々を見て様々なことを考えてきました。この宇宙には果てがあるのか。この宇宙はいつ始まったのか。宇宙の星々には我々と同じような生命体が存在するのか。そして、われわれとは何なのか。現代科学の発達によって、宇宙に関する知識は100年前とは比べようもないほど豊かになりました。しかし一方で、精密な観測の結果により、ダークマターの存在や宇宙の加速膨張など、現代科学では説明のつかないことも現れてきています。宇宙は、人類にとっていつまでも神秘に満ちた探求の対象であるに違いありません。</p> <p>このサイトでは、こうした宇宙に関する様々な話題を取り上げていきます。</p> </section> </main> </body> </html>
ちゃんと表示されました。

左のメニューをクリックすると、今まで作ったページが出ます。

ほい。

ほい。

…サーセン。プロフィールとリンクは今日一日で間に合いませんでした。
買い物行ってたんだもんしょうがないじゃん!
暫定的に工事中とだけしました。
いつか作ります。予定は未定
perlでテキスト読み込んでHTMLファイルを生成する話
こんばんは。本日2回目の更新、瀬野です。
今回はperlでHTMLファイルを作ってみました。
このプログラムに
makehtml.pl
#! /usr/bin/env perl use strict; use warnings; my %keyword = ( '----' => '<hr>', '-mail' => '<a href="mailto:seno@hoge.com">hoge.com</a>', '-home' => '<a href="http://www.seno.com/">http://www.seno.com/</a>', '-notice' => 'リンクはご自由に。フィードバックはお気軽に。', ); if (@ARGV == 0) { #引数が何もなかったので、使い方を表示して終了 print "Usage: perl makehtml.pl input.txt > output.html"; exit(-1); } print "<html>\n"; foreach my $file (@ARGV){ open(FILE, $file) or die "$!"; while (my $line = <FILE>){ chomp($line); if ($line =~ /^\*\*(.*)/){ print "<h2>$1</h2>\n"; }elsif ($line =~/^\*(.*)/){ print "<center><h1>$1</h1></center>\n"; }elsif (exists($keyword{$line})){ print "$keyword{$line}\n"; }else{ print "$line\n"; } } close(FILE); } print "</html>\n";
こいつを読み込ませて、HTMLファイルを生成します。
*私のページヘようこそ ---- **こんにちは こんにちは!私のページへようこそ。 このページは、 -home です。 ---- *自己紹介 私は瀬野某と言います。どうぞよろしく。 ---- *メール待ってます あなたからのメールをお待ちしています。 メールアドレスは、 -mail です。 ---- -home ---- -notice
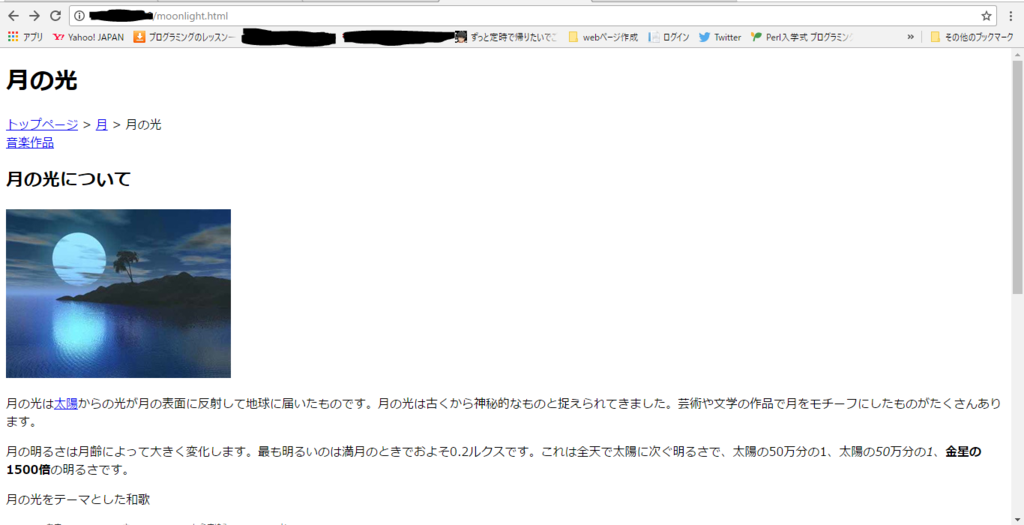
実際に生成されたHTMLファイルをwebブラウザで見ると、こんな感じになります。

これをCSSで飾りつけしたり、他のページ作るときのひな型にしても面白そうですね。
続きはまた次回。
明日は、サンプルサイトの他ページを一気に作っていこうと思います。
TOPページを作る話
こんばんは。瀬野です。
今日も休みデース!イエーイ!
senobro.hatenablog.com
昨日の続きです。
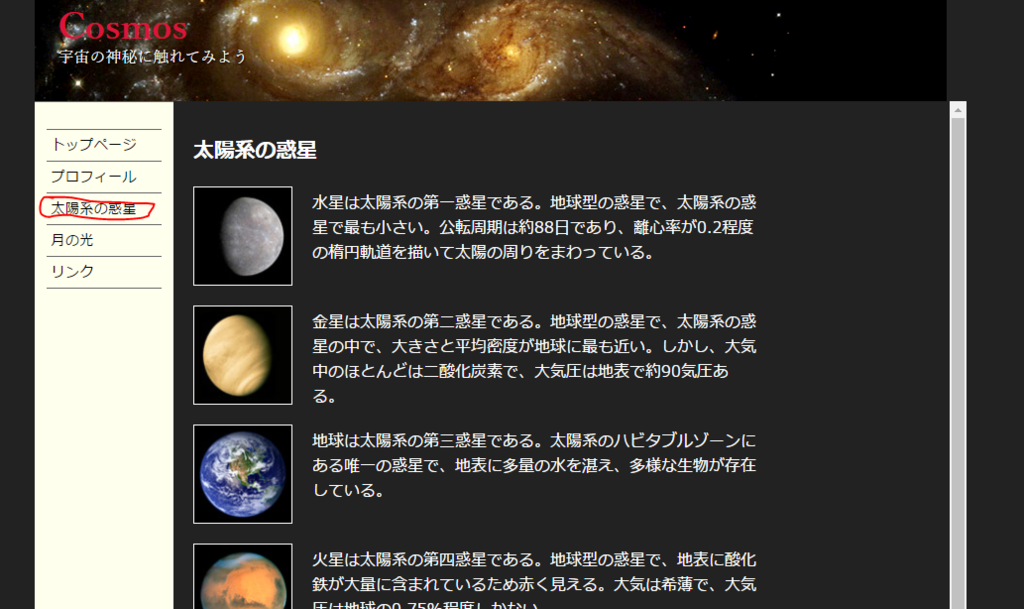
今日はTOPページを作成しました。
あ、HTMLは省略します。どうせサーバに置いて公開したら見れるようになるし。

メニュー左の[月の光]というところをクリックしたら、昨日書いたページに飛べるようになってます。
ちゃんとPerlも進捗あるので、続きはまた次回
CSSを書いて飾りつけをする話
こんにちは。瀬野です。
皆さん今日は仕事ですか?私は休みデース!
仮想環境でサンプルHPを作る話 - ずっと定時で帰りたいでござる
昨日の続きです。
CSSで飾りつけをしました。
その前に昨日書いたコードはこんな感じです。
<!DOCTYPE html> <html lang = "ja"> <head> <meta charset="utf-8"> <title>月の光</title> </head> <body> <!-- ヘッダ --> <header> <h1>月の光</h1> <!-- パンくずリスト --> <a href="./index.html">トップページ</a> > <a href="./moon.html">月</a> > 月の光 </header> <!-- コンテンツ --> <section> <a href="#music">音楽作品</a> <h2><span>月の光について</span></h2> <img src="./images/luna.jpg" alt="月光" width=50%> <p> 月の光は<a href="./images/sun.jpg" target="_blank">太陽</a>からの光が月の表面に反射して地球に届いたものです。月の光は古くから神秘的なものと捉えられてきました。芸術や文学の作品で月をモチーフにしたものがたくさんあります。 </p> <p>月の明るさは月齢によって大きく変化します。最も明るいのは満月のときでおよそ0.2ルクスです。これは全天で太陽に次ぐ明るさで、太陽の50万分の1、<em>太陽の50万分の1</em>、<strong>金星の1500倍</strong>の明るさです。</p> </section> <section> <h2 id="waka">月の光をテーマとした和歌</h2> <ol start="1"> <li>「<ruby>天<rt>あま</rt></ruby>の原、振り<ruby>放<rt>さ</rt></ruby>け見れば、<ruby>白真弓<rt>しらまゆみ</rt></ruby>、張りて<ruby>懸<rt>か</rt></ruby>けたり、夜道はよけむ」(万葉集より)</li> <li>「今来むといひしばかりに<ruby>長月<rt>ながつき</rt></ruby>の <ruby>有明<rt>ありあけ</rt></ruby>の夜を待ち出づるかな」(古今和歌集より)</li> <li>「あたら夜の月と花とを おなじくは あはれ知れらむ人に見せばや」(後撰和歌集より)</li> </ol> </section> <section> <h2 id="music">月の光の名のついた音楽作品</h2> <ul> <li><a href="https://www.youtube.com/watch?v=qRz0VJxDuIw"> ドピュッシー「ベルガマスク組曲第3曲」(月の光) </a> </li> <li>フェルナンド・ソル「20のギター向け練習曲第5番」(月光)<br> <audio controls> <source src="./movies/soru.mp3" type="audio/mpeg"> <source src="./movies/soru.webm" type="audio/webm"> <source src="./movies/soru.ogv" type="audio/ogg"> <p>ご利用のブラウザでは再生できません。</p> </audio> </a> </li> <li>ベートーヴェン「ピアノソナタ第14番」(月光)<br> <video controls width=320px> <source src="./movies/moonlight_sonata.mp4" type="video/mp4"> <source src="./movies/moonlight_sonata.webm" type="video/webm"> <source src="./movies/moonlight_sonata.ogv" type="video/ogg"> <p>ご利用のブラウザでは再生できません。</p> </video> </a> </li> </ul> </section> <!-- フッタ --> <footer> <hr> <p>Copyright (C) Cosmos, All rights reserved.</p> </footer> </body> </html>
こいつに以下のCSSを紐づけます。
/* 共通設定 */
body{
margin: 0;
background-color: #222222;
font-size: 0.9em;
}
a { text-decoration: none; }
a:hover { color: red; }
h1,h2,nav,nav a { color: white; }
/* コンテナ */
div#container {
width: 800px;
margin: auto;
padding: 0;
background-color: #ffffcc;
}
/* ヘッダ */
header h1{
font-size: 1.8em;
font-family: serif;
margin: 0px;
padding: 24px 28px;
height: 132px;
background-color: #071b7e;
background-image: url(./images/bg_luna.jpg);
background-repeat: no-repeat;
}
/* パンくずリスト */
section {
padding: 20px;
}
/* コンテンツ */
section h2{
font-size: 1.1em;
font-family: sans-serif;
padding: 6px 14px;
margin: 20px 0px;
background-color: #223399;
border-radius: 10px;
box-shadow: 3px 3px 3px 1px gray;
clear: both;
}
section p {
margin: 20px;
line-height: 1.5;
}
section img {
width: 300px;
margin: 5px 0px 15px 15px;
float: right;
}
ol,ul {
margin-left: 24px;
padding-left: 20px;
line-height: 2;
}
ol{
list-style-type: katakana-iroha;
}
footer{
padding: 20px;
font-size: 0.8em;
text-align: center;
}
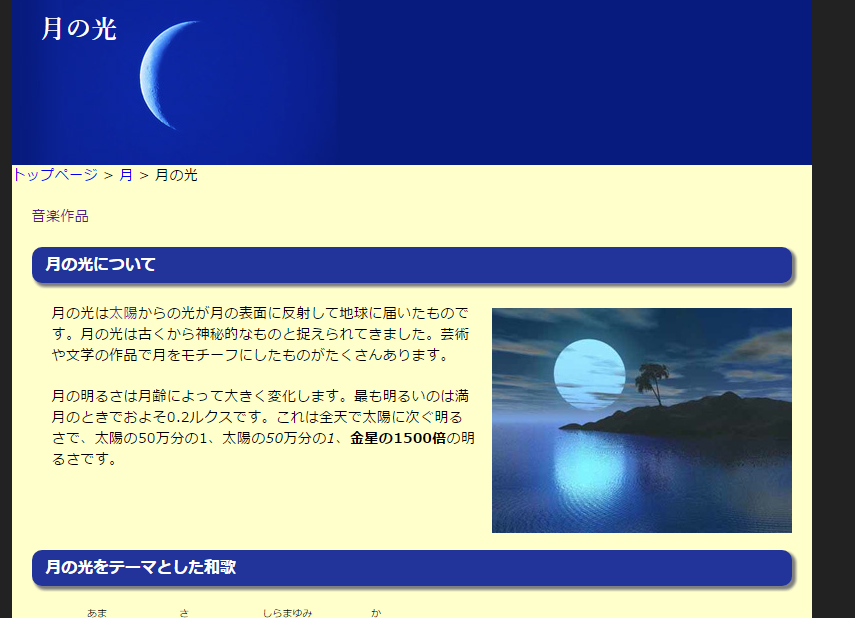
素敵な雰囲気のページが出来上がりました。

htmlで文字を書いて、CSSで飾りつけをする。といった感じですね。
続きはまた次回
仮想環境でサンプルHPを作る話
瀬野です。
GWなのでコーディング祭りです。
またまた本見ながらWebページを作ってみました。
SBクリエイティブ:演習で力がつく HTML/CSSコーディングの教科書
以前買ったこの本を使いながらですが…
OS飛ばす前のコードが残ってたら楽できたのになあ…
あ、あと仮想環境はvagrant使いました。
本当はサーバ借りて公開できればベストなんですが…それはまたおいおいやるとして

CSSはまた明日やるとして…Webページの骨格はできたかなってとこですね。
続きはまた次回