perlでテキスト読み込んでHTMLファイルを生成する話
こんばんは。本日2回目の更新、瀬野です。
今回はperlでHTMLファイルを作ってみました。
このプログラムに
makehtml.pl
#! /usr/bin/env perl use strict; use warnings; my %keyword = ( '----' => '<hr>', '-mail' => '<a href="mailto:seno@hoge.com">hoge.com</a>', '-home' => '<a href="http://www.seno.com/">http://www.seno.com/</a>', '-notice' => 'リンクはご自由に。フィードバックはお気軽に。', ); if (@ARGV == 0) { #引数が何もなかったので、使い方を表示して終了 print "Usage: perl makehtml.pl input.txt > output.html"; exit(-1); } print "<html>\n"; foreach my $file (@ARGV){ open(FILE, $file) or die "$!"; while (my $line = <FILE>){ chomp($line); if ($line =~ /^\*\*(.*)/){ print "<h2>$1</h2>\n"; }elsif ($line =~/^\*(.*)/){ print "<center><h1>$1</h1></center>\n"; }elsif (exists($keyword{$line})){ print "$keyword{$line}\n"; }else{ print "$line\n"; } } close(FILE); } print "</html>\n";
こいつを読み込ませて、HTMLファイルを生成します。
*私のページヘようこそ ---- **こんにちは こんにちは!私のページへようこそ。 このページは、 -home です。 ---- *自己紹介 私は瀬野某と言います。どうぞよろしく。 ---- *メール待ってます あなたからのメールをお待ちしています。 メールアドレスは、 -mail です。 ---- -home ---- -notice
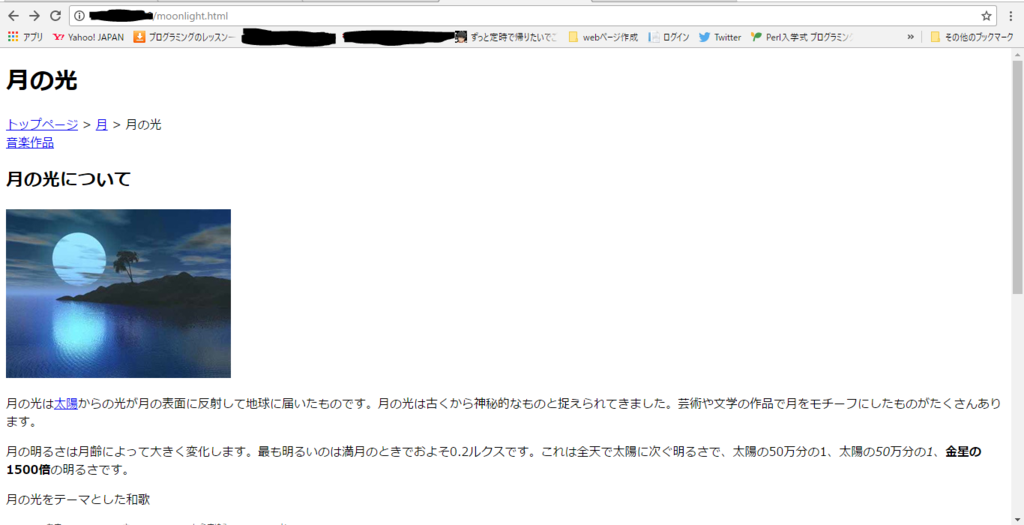
実際に生成されたHTMLファイルをwebブラウザで見ると、こんな感じになります。

これをCSSで飾りつけしたり、他のページ作るときのひな型にしても面白そうですね。
続きはまた次回。
明日は、サンプルサイトの他ページを一気に作っていこうと思います。
TOPページを作る話
こんばんは。瀬野です。
今日も休みデース!イエーイ!
senobro.hatenablog.com
昨日の続きです。
今日はTOPページを作成しました。
あ、HTMLは省略します。どうせサーバに置いて公開したら見れるようになるし。

メニュー左の[月の光]というところをクリックしたら、昨日書いたページに飛べるようになってます。
ちゃんとPerlも進捗あるので、続きはまた次回
CSSを書いて飾りつけをする話
こんにちは。瀬野です。
皆さん今日は仕事ですか?私は休みデース!
仮想環境でサンプルHPを作る話 - ずっと定時で帰りたいでござる
昨日の続きです。
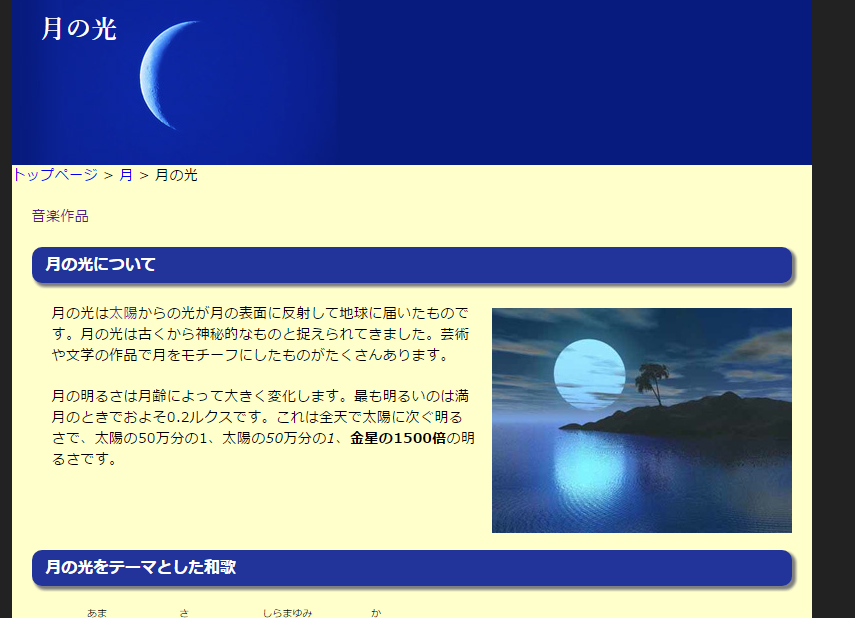
CSSで飾りつけをしました。
その前に昨日書いたコードはこんな感じです。
<!DOCTYPE html> <html lang = "ja"> <head> <meta charset="utf-8"> <title>月の光</title> </head> <body> <!-- ヘッダ --> <header> <h1>月の光</h1> <!-- パンくずリスト --> <a href="./index.html">トップページ</a> > <a href="./moon.html">月</a> > 月の光 </header> <!-- コンテンツ --> <section> <a href="#music">音楽作品</a> <h2><span>月の光について</span></h2> <img src="./images/luna.jpg" alt="月光" width=50%> <p> 月の光は<a href="./images/sun.jpg" target="_blank">太陽</a>からの光が月の表面に反射して地球に届いたものです。月の光は古くから神秘的なものと捉えられてきました。芸術や文学の作品で月をモチーフにしたものがたくさんあります。 </p> <p>月の明るさは月齢によって大きく変化します。最も明るいのは満月のときでおよそ0.2ルクスです。これは全天で太陽に次ぐ明るさで、太陽の50万分の1、<em>太陽の50万分の1</em>、<strong>金星の1500倍</strong>の明るさです。</p> </section> <section> <h2 id="waka">月の光をテーマとした和歌</h2> <ol start="1"> <li>「<ruby>天<rt>あま</rt></ruby>の原、振り<ruby>放<rt>さ</rt></ruby>け見れば、<ruby>白真弓<rt>しらまゆみ</rt></ruby>、張りて<ruby>懸<rt>か</rt></ruby>けたり、夜道はよけむ」(万葉集より)</li> <li>「今来むといひしばかりに<ruby>長月<rt>ながつき</rt></ruby>の <ruby>有明<rt>ありあけ</rt></ruby>の夜を待ち出づるかな」(古今和歌集より)</li> <li>「あたら夜の月と花とを おなじくは あはれ知れらむ人に見せばや」(後撰和歌集より)</li> </ol> </section> <section> <h2 id="music">月の光の名のついた音楽作品</h2> <ul> <li><a href="https://www.youtube.com/watch?v=qRz0VJxDuIw"> ドピュッシー「ベルガマスク組曲第3曲」(月の光) </a> </li> <li>フェルナンド・ソル「20のギター向け練習曲第5番」(月光)<br> <audio controls> <source src="./movies/soru.mp3" type="audio/mpeg"> <source src="./movies/soru.webm" type="audio/webm"> <source src="./movies/soru.ogv" type="audio/ogg"> <p>ご利用のブラウザでは再生できません。</p> </audio> </a> </li> <li>ベートーヴェン「ピアノソナタ第14番」(月光)<br> <video controls width=320px> <source src="./movies/moonlight_sonata.mp4" type="video/mp4"> <source src="./movies/moonlight_sonata.webm" type="video/webm"> <source src="./movies/moonlight_sonata.ogv" type="video/ogg"> <p>ご利用のブラウザでは再生できません。</p> </video> </a> </li> </ul> </section> <!-- フッタ --> <footer> <hr> <p>Copyright (C) Cosmos, All rights reserved.</p> </footer> </body> </html>
こいつに以下のCSSを紐づけます。
/* 共通設定 */
body{
margin: 0;
background-color: #222222;
font-size: 0.9em;
}
a { text-decoration: none; }
a:hover { color: red; }
h1,h2,nav,nav a { color: white; }
/* コンテナ */
div#container {
width: 800px;
margin: auto;
padding: 0;
background-color: #ffffcc;
}
/* ヘッダ */
header h1{
font-size: 1.8em;
font-family: serif;
margin: 0px;
padding: 24px 28px;
height: 132px;
background-color: #071b7e;
background-image: url(./images/bg_luna.jpg);
background-repeat: no-repeat;
}
/* パンくずリスト */
section {
padding: 20px;
}
/* コンテンツ */
section h2{
font-size: 1.1em;
font-family: sans-serif;
padding: 6px 14px;
margin: 20px 0px;
background-color: #223399;
border-radius: 10px;
box-shadow: 3px 3px 3px 1px gray;
clear: both;
}
section p {
margin: 20px;
line-height: 1.5;
}
section img {
width: 300px;
margin: 5px 0px 15px 15px;
float: right;
}
ol,ul {
margin-left: 24px;
padding-left: 20px;
line-height: 2;
}
ol{
list-style-type: katakana-iroha;
}
footer{
padding: 20px;
font-size: 0.8em;
text-align: center;
}
素敵な雰囲気のページが出来上がりました。

htmlで文字を書いて、CSSで飾りつけをする。といった感じですね。
続きはまた次回
仮想環境でサンプルHPを作る話
瀬野です。
GWなのでコーディング祭りです。
またまた本見ながらWebページを作ってみました。
SBクリエイティブ:演習で力がつく HTML/CSSコーディングの教科書
以前買ったこの本を使いながらですが…
OS飛ばす前のコードが残ってたら楽できたのになあ…
あ、あと仮想環境はvagrant使いました。
本当はサーバ借りて公開できればベストなんですが…それはまたおいおいやるとして

CSSはまた明日やるとして…Webページの骨格はできたかなってとこですね。
続きはまた次回
放置してたGitHubを使う話
perlでhtmlのテーブルを書く話
瀬野です。
前回こんなん書いたんですが、まあつまんないですよね。内容的に
んで、今回はテーブルをPerlで書いてみようと思いました。
テーブルはエクセルの表みたいなもんです。格子状にデータが入ってるあれです。
メアド、名前、年齢順になってる配列データを元にテーブルを作ってみます。
test4-6
#! /usr/bin/env perl use strict; use warnings; #メアド、名前、年齢の配列データ my @info = ( 'seno@foo.com:Seno Foo:68', 'Gohan@hoge.com:Gohan Tabetai:24', 'Bread@fuga.com:Bread:36', ); #html化して表示 print "<html><table border=\"1\">\n"; my $num = 0; foreach(0..2){ my @kugiri = split(/:/, $info[$num]); print "<tr><td>$kugiri[0]</td><td>$kugiri[1]</td><td>$kugiri[2]</td></tr>\n"; $num++; } print "</table></html>\n";
これをターミナルからhtmlファイルとして出力します。
コマンドはこんな感じです。

すると、ファイルが出力されたので

ブラウザで開きますと…

無事にテーブルが作成できました。
【考察】
・たぶん同じことやもっと上のレベルのことはPHPでもできる。
・単純にhtmlをメンテしたり、書き換えてやるだけならPerlで書いたほうが手っ取り早い。
・出力する際に出力名を変えることで、htmlの内容そのままパクれる。
・htmlはサーバに置けばwebページとして公開できる。
・てことは、出力されたhtmlの内容を弄って仮にミスしても、perlで書いたものがあれば手戻り可能。
・え?Gitでブランチ作って管理すりゃいい?やり方知らん
続きはまた次回
Ubuntuのpasswdファイルから要素を切り出した話
お疲れ様です。瀬野です。
ソースコードを見やすくしたいのでデザインを変更しました。
はてなって便利。しゅき…
あと、Perlに入学してから1週間経ちました。
現場が忙しくなる前に本を読み進めながら色々書いてました。
んで、こうすればUbuntuの各ユーザ情報を引っ張り出せるみたいなコードが有ったので、
書いてみました。
login.pl
#! /usr/bin/env perl use strict; use warnings; open(FILE, '/etc/passwd') or die "$!"; foreach my $line (<FILE>){ my( $login, $passwd, $uid, $gid, $realname, $home, $shell, ) = split(/:/, $line); print "login = $login, realname = $realname\n"; } close(FILE);
実行した結果がこちらです。

Ubuntuには/etc配下にpasswdファイルというものがありまして、
ログインの際に必要な情報が含まれてます。とても大事なファイルですね。
2.2 パスワードファイル /etc/passwd の構造
↑参考文献はこちら
今回出力したものはユーザ名と、コメント欄で、パスやシェルなどは出力していません。
ひとまず自分とゲストのログイン名だけを書き出しました。
実行結果を全部書き出しても問題ないような気はしますが…念のため省きました。
実際は切り取った出力結果の上にpasswdファイルの中身が大量にあります。
読みやすいコードになっているかは、自信ありません。サーセン
あとは、本を読みながら遊びでこんなのも書きました。
他にも何個か書いてますが、書き出すとキリがないのでまた今度。
Git出来るようになったら楽なんだろうなあ…
guruguru.pl
#! /usr/bin/env perl use strict; use warnings; my $a = 1; my $b = 3; my $c = 5; my $d = 7; my $e = 9; #ヘビロテ foreach (0..20){ print "$a,$b,$c,$d,$e\n"; ($a, $b, $c, $d, $e) = ($b, $c, $d, $e ,$a); }

奇数がぐーるぐる回ってます。
ジョジョが好きな人は素数にでもすればいいのではと思います(適当)
変数の書き方がこれだとあまりよろしくない気もするので、その辺はまたおいおいレベルを上げながら…
続きはまた次回